Why A CMS Helps You Grow Better
 A content management system (CMS) is designed for individuals and growing companies that are tired of being held back by website management. So, why should I have a CMS?
A content management system (CMS) is designed for individuals and growing companies that are tired of being held back by website management. So, why should I have a CMS?
"Not only does a CMS give users the tools they need to build a great website, but it also gives them the knowledge to understand the field of web development."
-- Thomas Piserchia, Agency M-1 Intern
Using a leading-edge Content Management System (CMS), you can:
- Create content;
- Get found online;
- Develop experiences;
- Capture leads;
- Gain insights;
With a world class CMS, you can spend less time managing systems and more time creating engaging experiences for your website visitors. A CMS lets you take ownership of your websites through powerful content creation tools, it gives you the flexibility to use the tools and technologies you prefer, and it enables you to ensure your websites are fast and secure at all times.
The HubSpot CMS has built-in features for speed, security, and reliability, including:
- A standard SSL certificate;
- Hosting on a Global CDN;
- Malware scanning and threat detection;
- Built-in web application firewall;
- 99% uptime;
- Cache optimization;
- And so much more!
1. Three of the best CMS features are speed, security, and reliability.
Let’s go into each of these in more detail. For every site hosted with HubSpot, a standard SSL certificate is automatically provided, so your website visitors will have a secure browsing experience. Your website is served through HubSpot’s global content delivery network (CDN) hosted in several data centers around the world, which ensures your website never has downtime. HubSpot uses techniques like minified JavaScript, combined CSS, and automatic image compression to increase page speed and decrease page weight.
So, what does that mean for you? It means that your website loads in seconds, so your visitors will never click away frustrated by a slow load time.
2. An all-in-one platform.
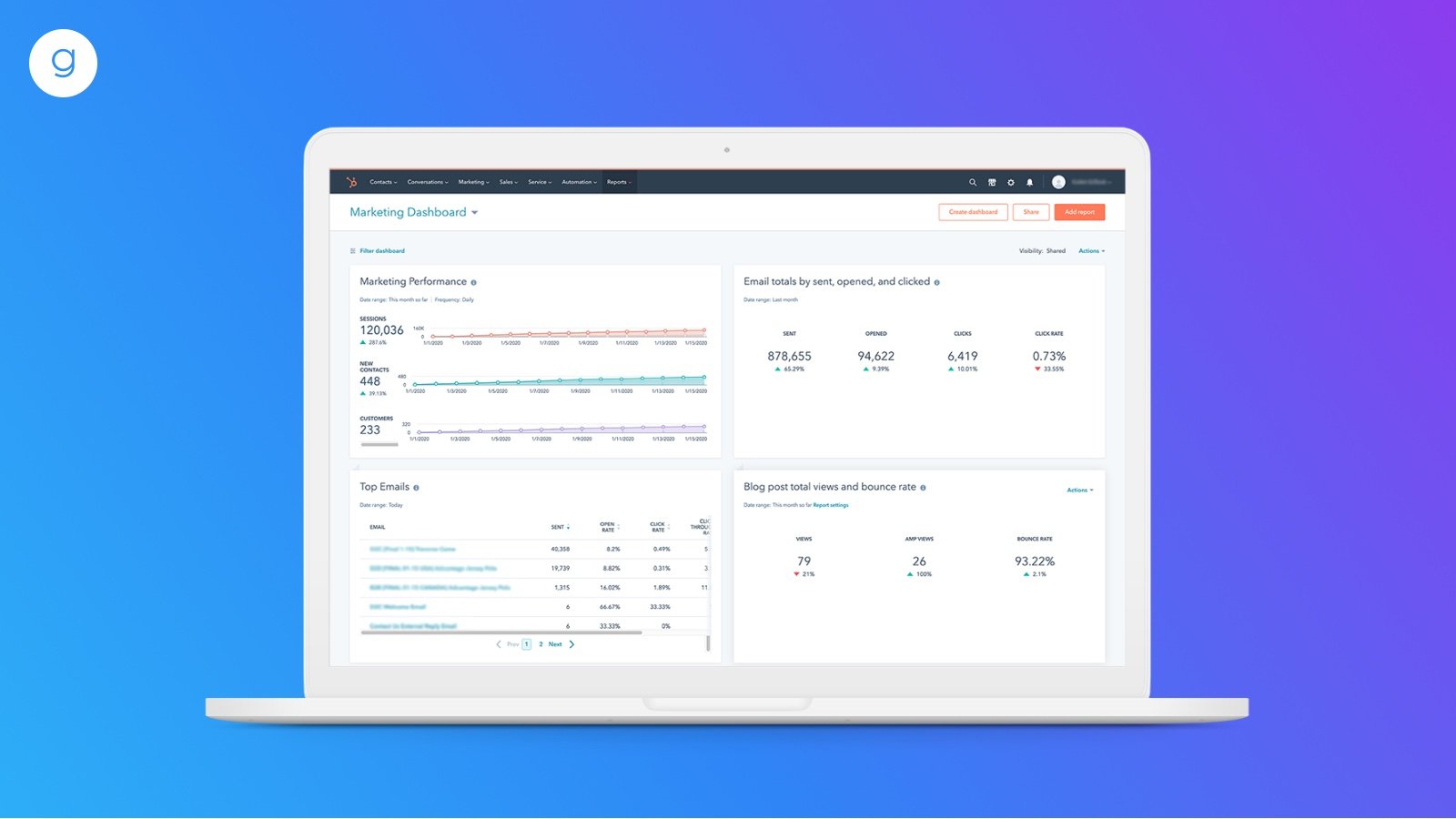
You can create all your web content – website pages, landing pages, and blog posts – inside of HubSpot. Not only can you create all your content in one place, but you can also manage it, optimize it for search engines, and track its performance using built-in reporting tools.
Finally, since the Content Management System (CMS) is built on top of a world-class Customer Relationship Management (CRM) system, you also have your website in the same place as all of your customer data. This is a huge win for your marketing and sales efforts. It means you can leverage the information you have about your customers to create more personalized, relevant experiences for them on your website.
With HubSpot’s CMS Hub, you have all the tools you need to create a high-performing website that provides exceptional value to your customers.
2.1 How Does a Content Management System (CMS) Work?
The beauty of the CMS is that all the tools you need to create, manage, optimize, and analyze your content are in one place and fully integrated with one another. When brought together, these tools become the powerful engine capable of driving your entire website strategy.
Let us review all of the tools included in CMS Hub and the role each of them play.
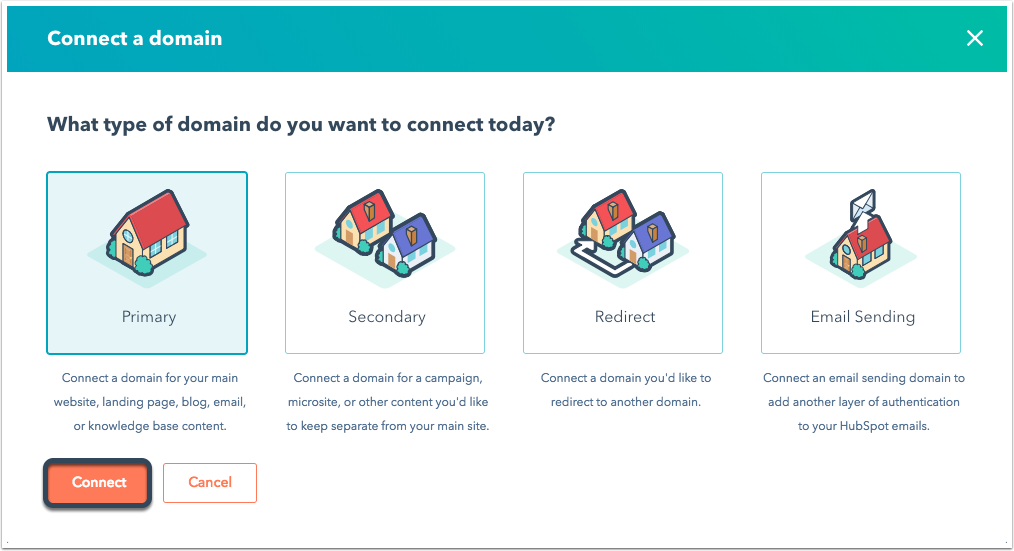
2.1.1 To host content, connect your website domain to the domain manager.
You need to connect your domain to HubSpot to take your website live. Setting up your website’s domain is important because its analogous to your street address on the internet.

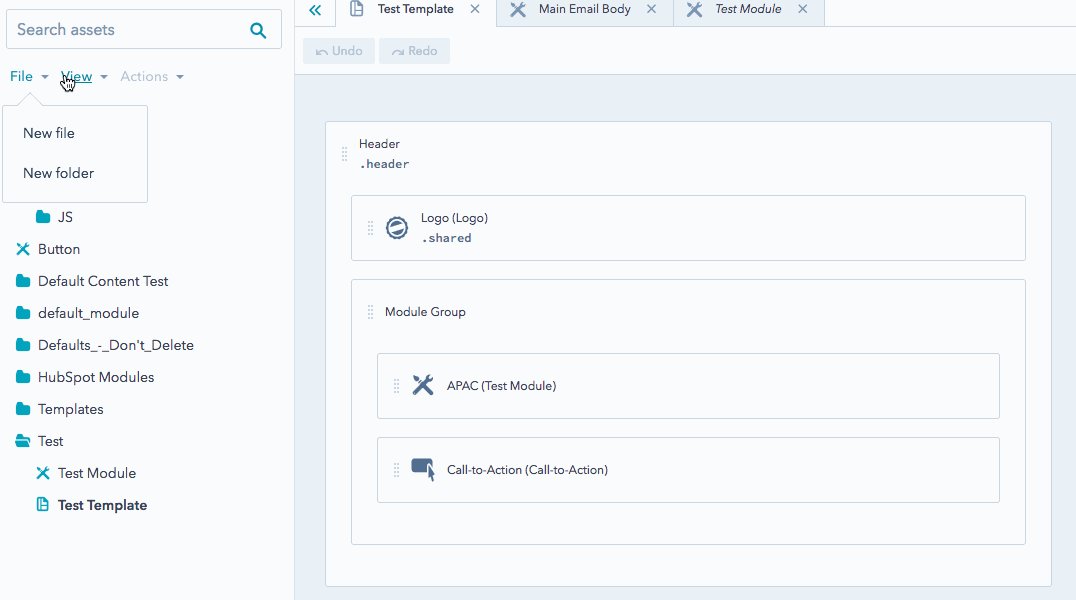
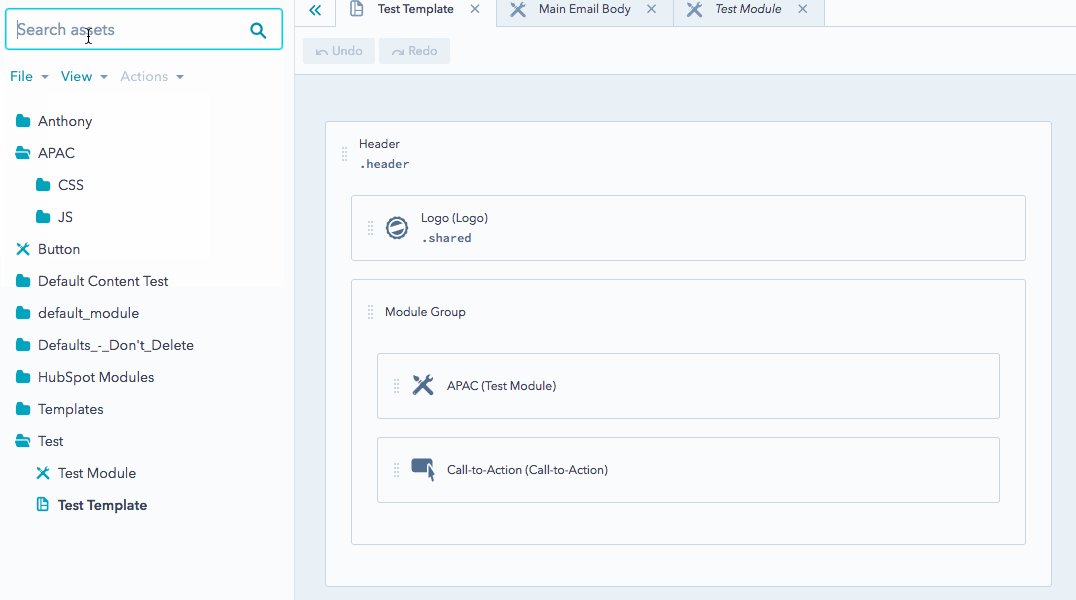
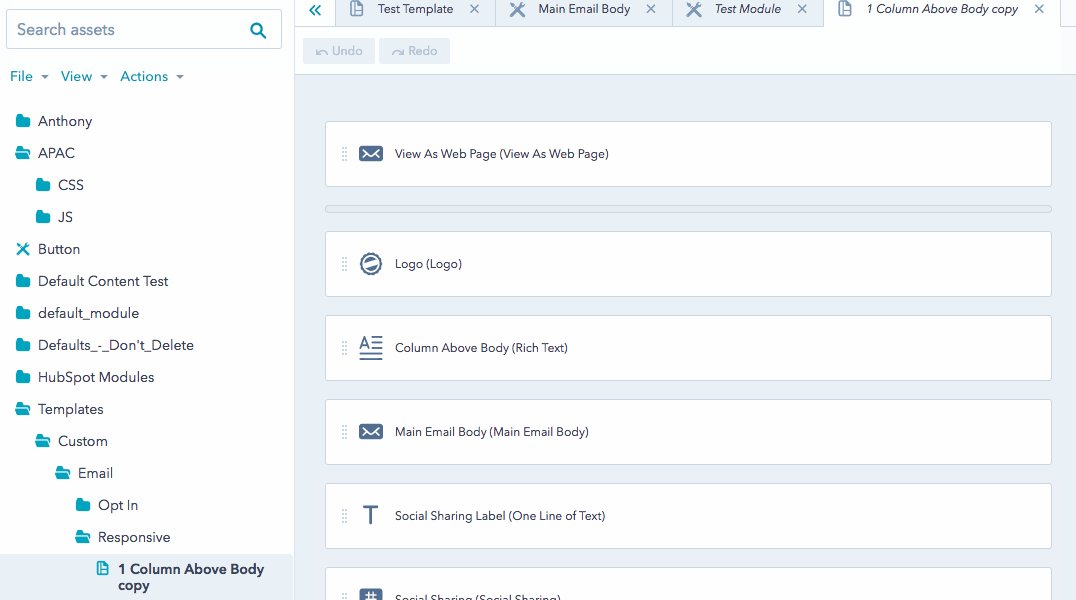
2.2.2 Using the design manager, developers can build, manage, and store CMS assets.
CMS assets will then be available to you in the content creation tools. Any additional CMS assets that you may decide to purchase from the marketplace will also be downloaded to a folder in the design manager.

In the marketer role, you probably won’t spend any time in the design manager, but it’s important to know that it is there.
In the developer role, consider checking out the CMS for Developers Certification to learn about how to develop on the HubSpot CMS and once you earn your certification, remember to add it to your LinkedIn profile.
2.2.3 When creating content, use the file manager to add in stored assets like images and videos.
Once uploaded, your images, videos, PDFs, and other files will be hosted on HubSpot's content delivery network (CDN) servers.
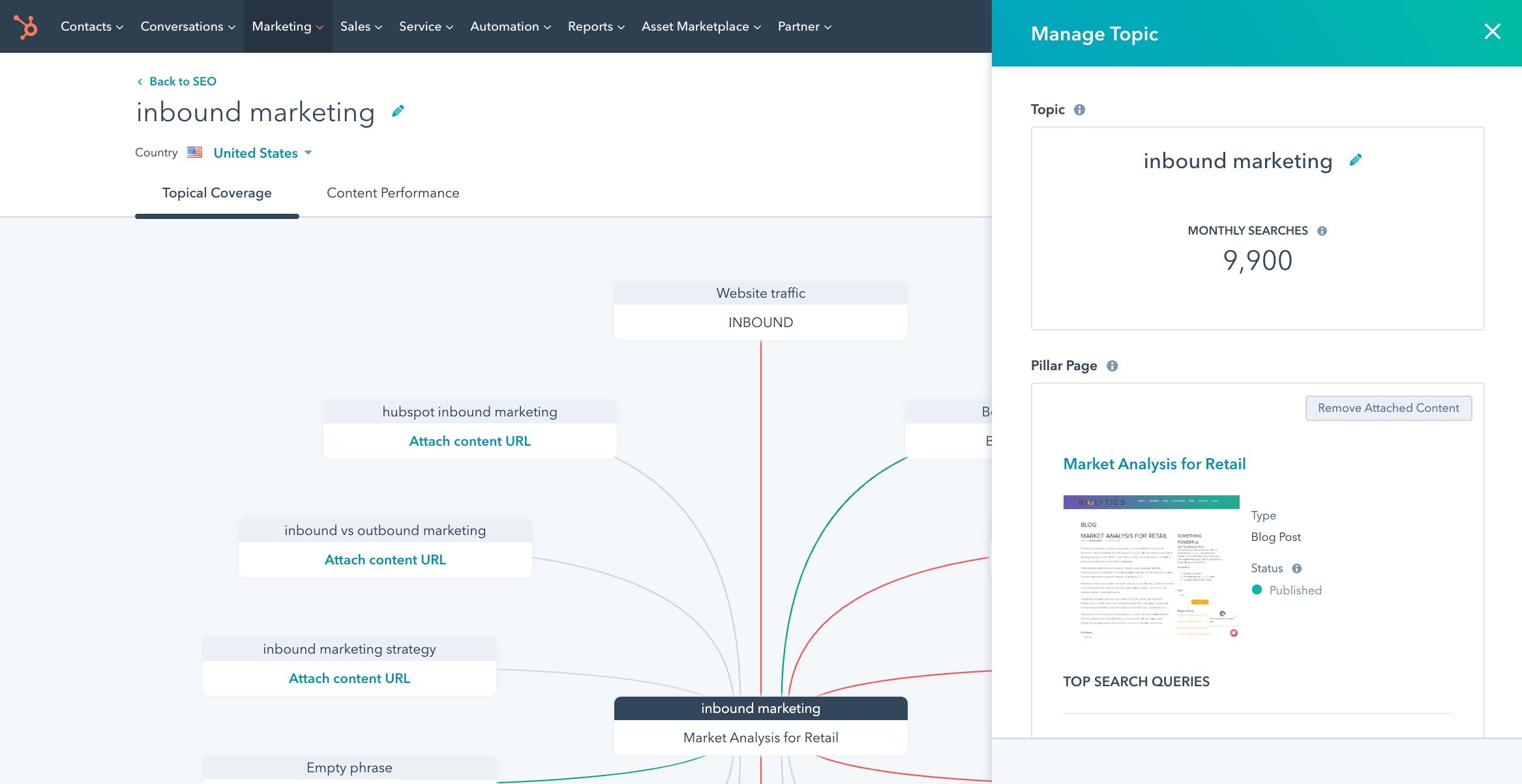
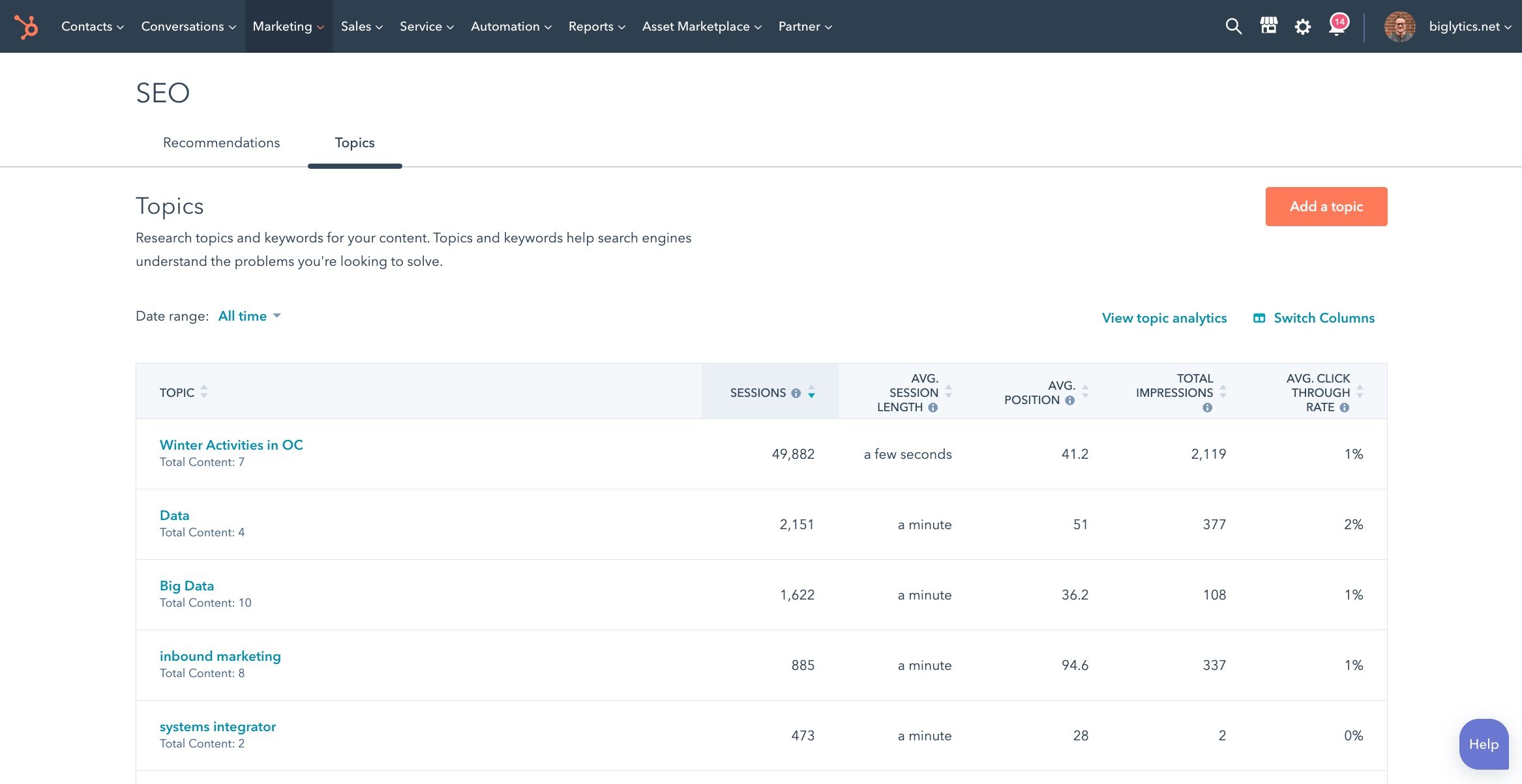
2.2.4 Organize your content to be better optimized for search engines and audit your website’s SEO.
The search engine optimization (SEO) tool helps you map out a topic cluster content strategy, which is a method of organizing your site architecture to make it easier for both search engines and searchers to navigate.

The tool also audits your website and provides recommendations for changes you can make to improve your SEO performance.

2.2.5 The blog, landing pages, and website pages tools are where you, in the marketer role, will spend the majority of your time creating, editing, and publishing your web content.
Your blog posts, landing pages, and regular website pages are separated so that you can keep your content well-organized. Each of these tools has intuitive, yet powerful, features that allow you to easily create your content, make it look the way you want, and publish it with a single click.
There are also some tools that are not part of CMS Hub but are included for free to help fuel your inbound marketing strategy. Let’s quickly go through what those tools are:
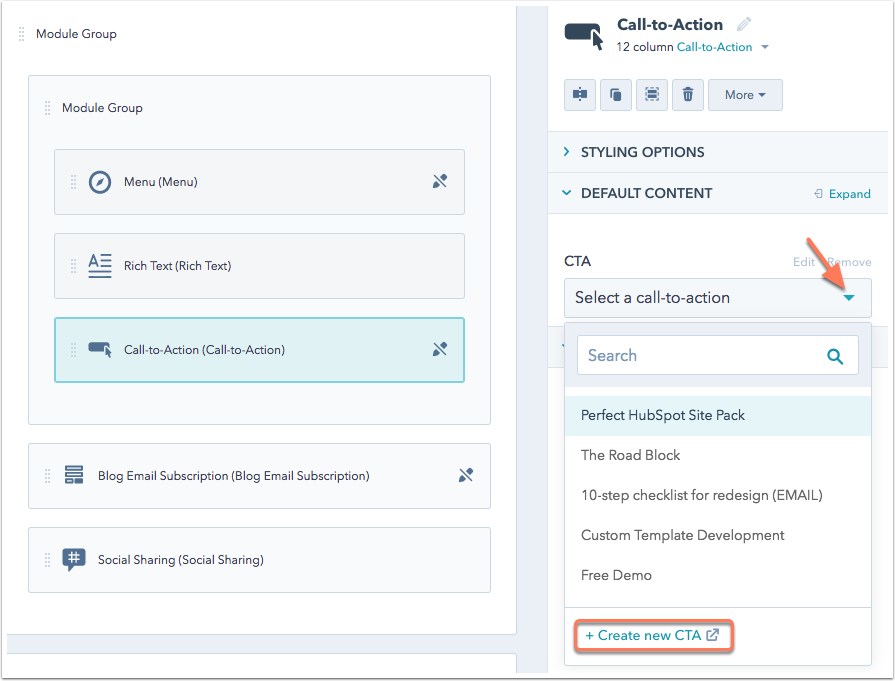
- Create forms and calls-to-action and add them directly to your pages to generate leads and drive conversions.
- Add live chat or chatbots to your website using HubSpot Conversations.
- Manage your ad campaigns all in one place and see which ads are turning visitors into customers.
- Nurture your leads with the email tool, which provides an intuitive drag and drop interface.
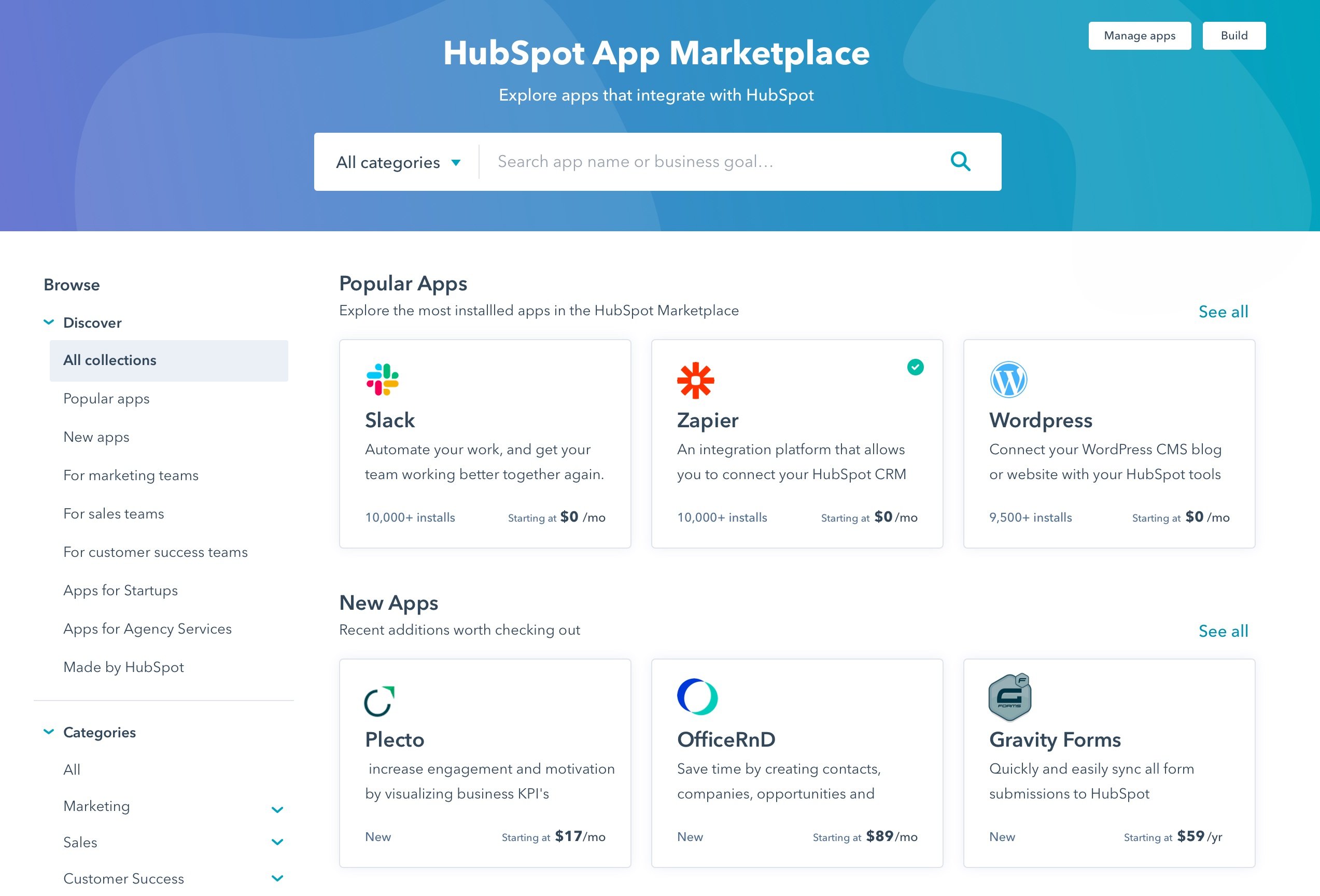
Through the app marketplace, you can browse thousands of available integrations for your website.

In this way, all of the tools you need can plug right into your CMS. For example, you can use the integration with Shopify to build and manage an eCommerce website.

HubSpot also has partnered with Canva and Shutterstock to give you access to tools right inside your CMS to help streamline your content creation process. With the Canva button, you can quickly and easily build amazing graphics while you are creating content, without having to leave your CMS.

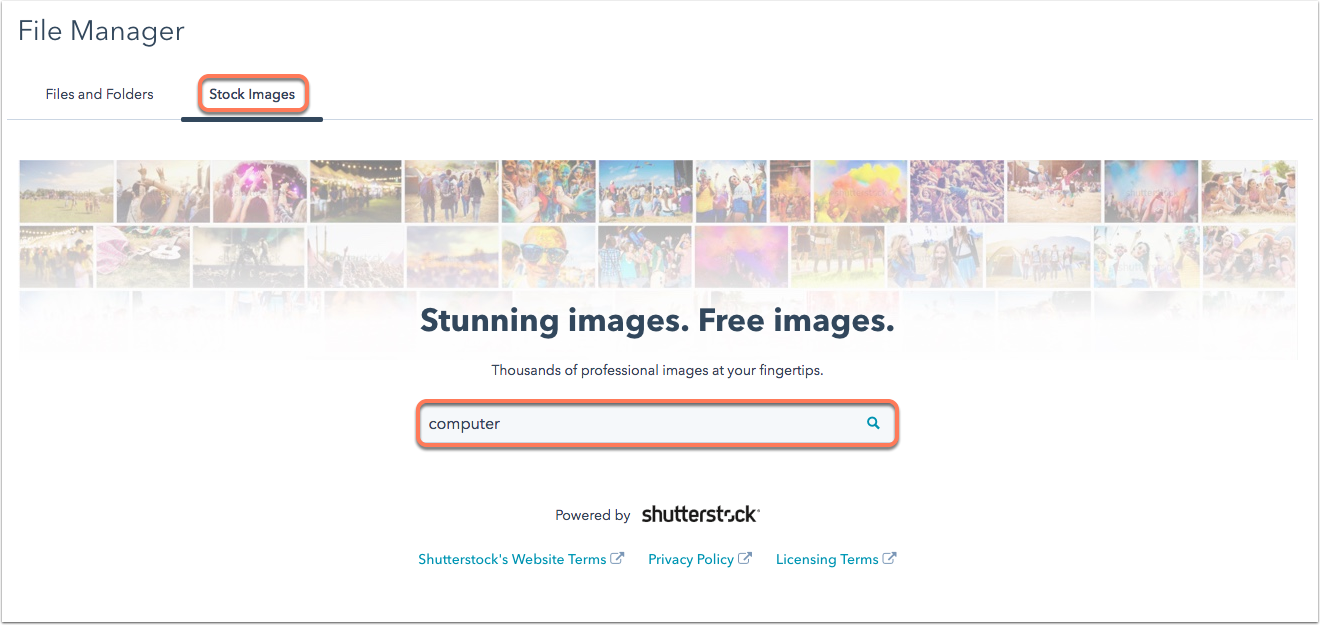
The Shutterstock integration provides you with access to thousands of stock images right inside the file manager that you can use to enhance your website.

3. What are Themes, Templates, and Modules?
Themes, templates, and modules are the foundations of all the content you will be creating in the CMS, so it’s important to have a good understanding of what they are and how they work together. This will help you better understand the editing experience when you begin to create content.
First, what is a theme? A theme is a collection of assets that are designed to work together to enable a friendly content editing experience.
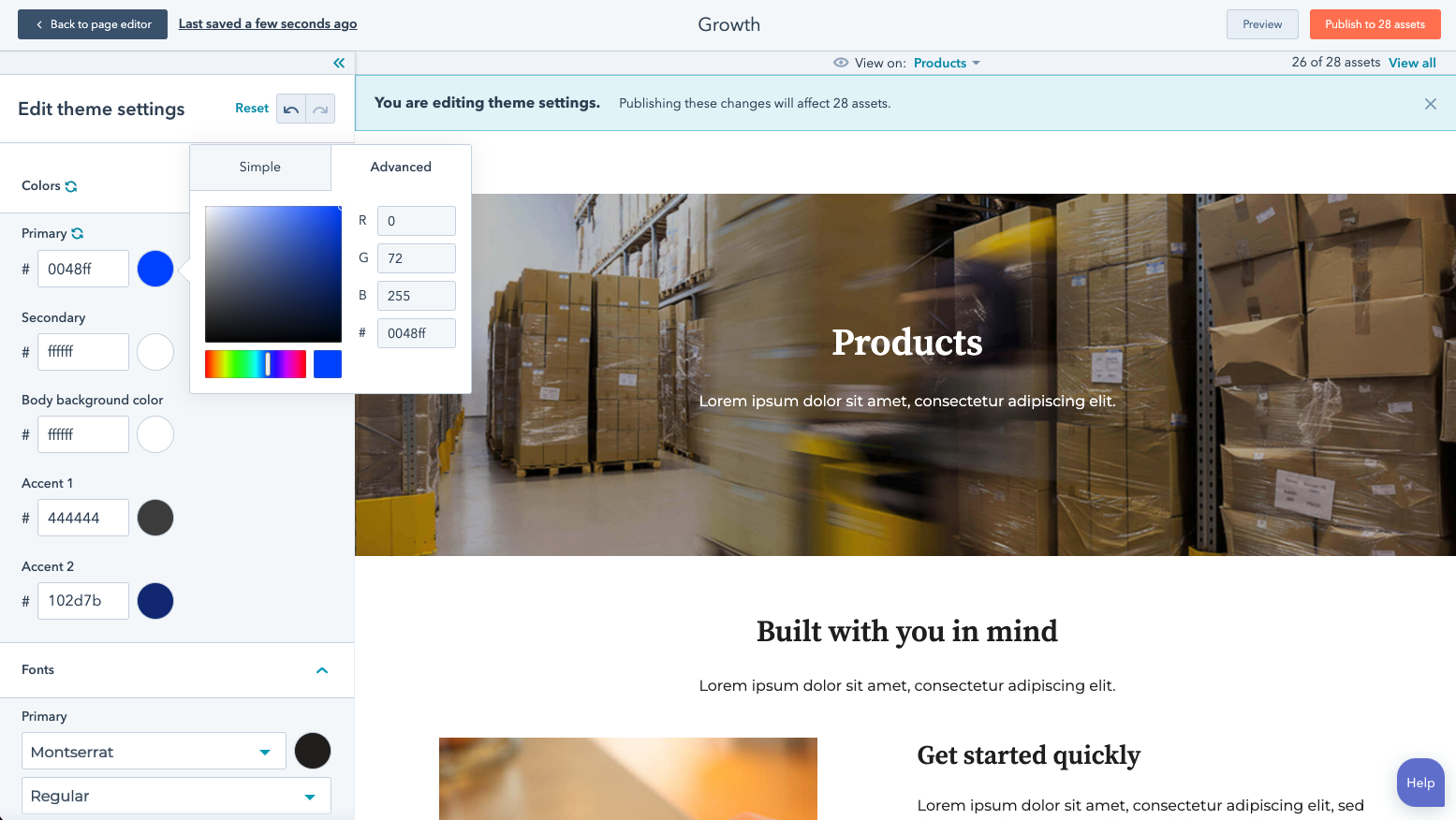
The assets within a theme include templates, modules, images, and global content. Your theme is your source of truth when it comes to your website’s overall design. While you can make style and layout changes to individual pages, your theme determines the overarching design and branding of your site.
Themes enable you, as a CMS developer, to create a site-wide content editing experience that provides you, in the marketer role, with control over your websites. If you are working in the developer role, you can create a custom theme to fit your branding. There are also pre-built themes available.

Themes enable you to make larger-scale changes to your web content without being a developer for maintenance and without required knowledge of CSS. Using your theme settings, you can adjust the style of your website easily and globally.
3.1 A theme contains templates that you can use to generate pages.
So, what are templates? Templates are files that control the layout and functionality of your pages.
Every page published in the CMS is created using a template. But the relationship between templates and pages is not one-to-one, it’s one-to-many. One template can be used to create dozens of different pages.
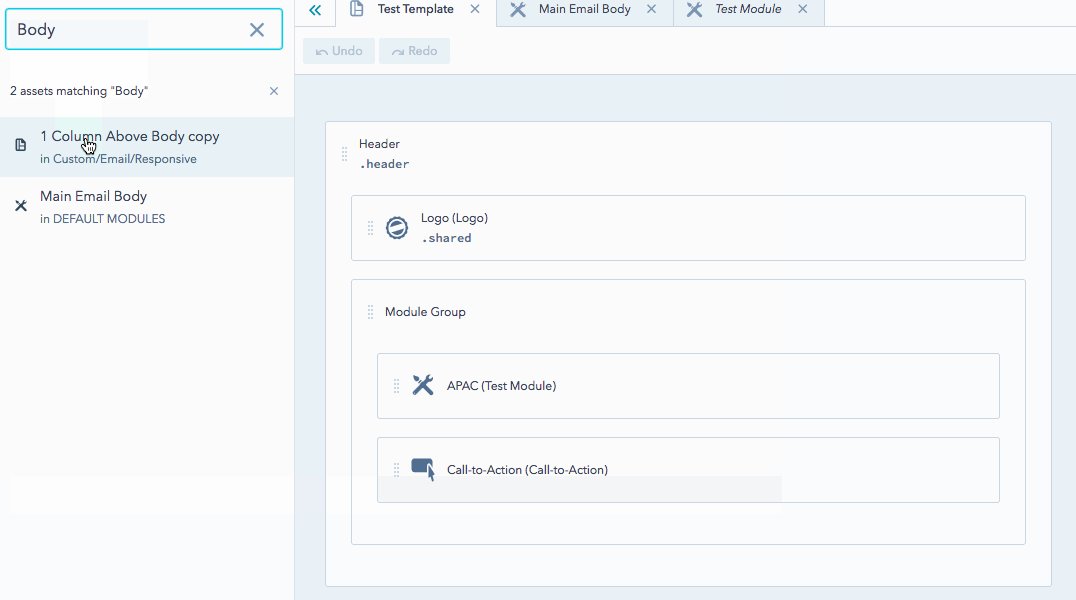
Next are modules. Modules are the building blocks of templates. They’re reusable blocks of content that can take various forms – a block of text, an image, a form, and so on.
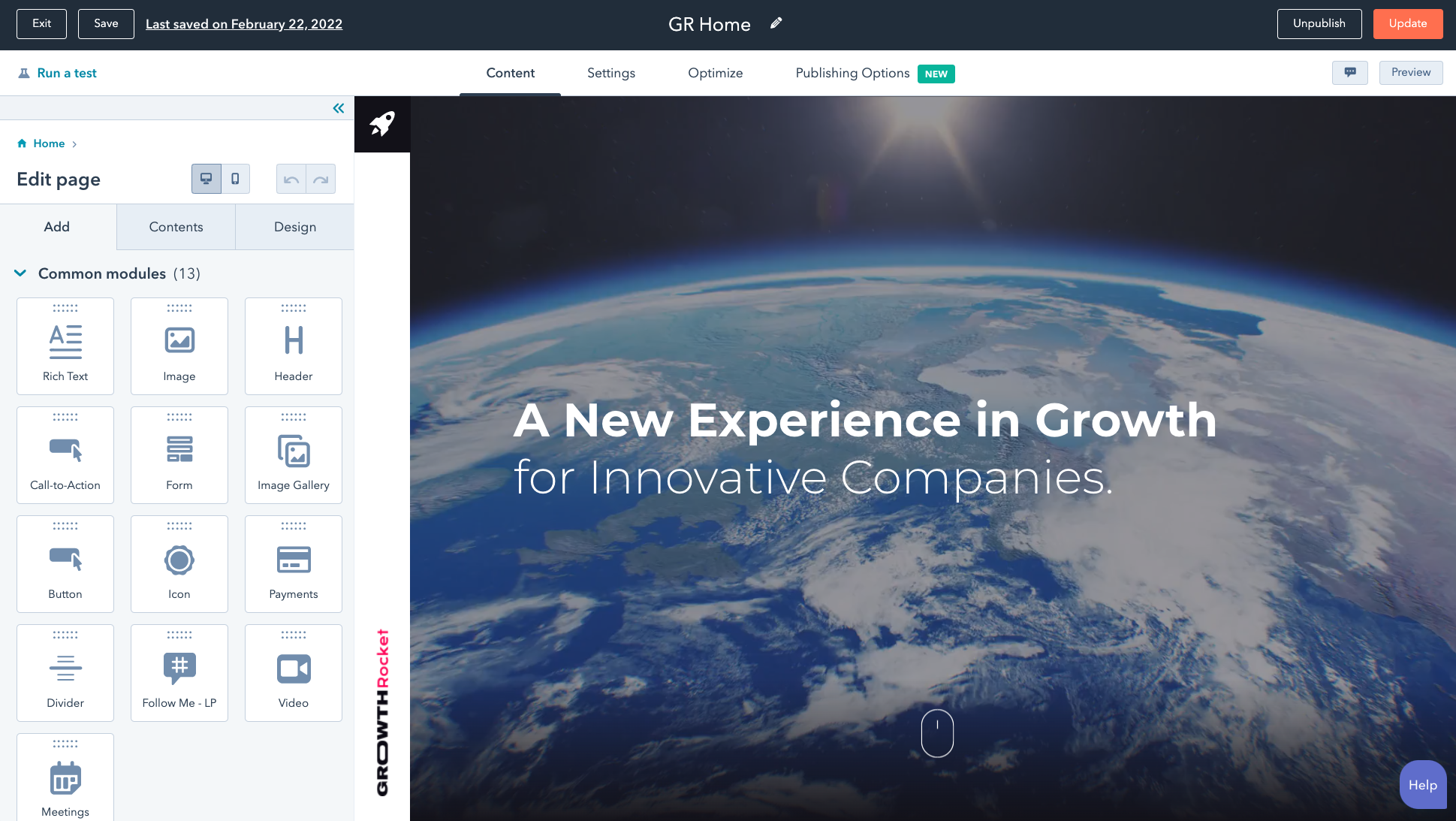
A template will be made up of several different modules whose contents can be changed in the page editor.
In the drag-and-drop page editor, you can also add modules, remove modules, and alter the layout of your pages with just a few simple clicks. So, while templates are the basis for the layout of your pages, they are completely customizable.

Like templates and pages, the relationship between modules and templates is one-to-many. The same module can be used dozens, if not hundreds, of times across many different templates.
3.2 One of the most important things to understand about the CMS is the relationship between themes, templates, and pages.
- Themes control the overall design of your website.
- Your selected theme contains a set of templates, all with the same branding.
- Templates are the blueprints for pages.
- Pages are the finished product that you fill with your content and publish for the world to see.
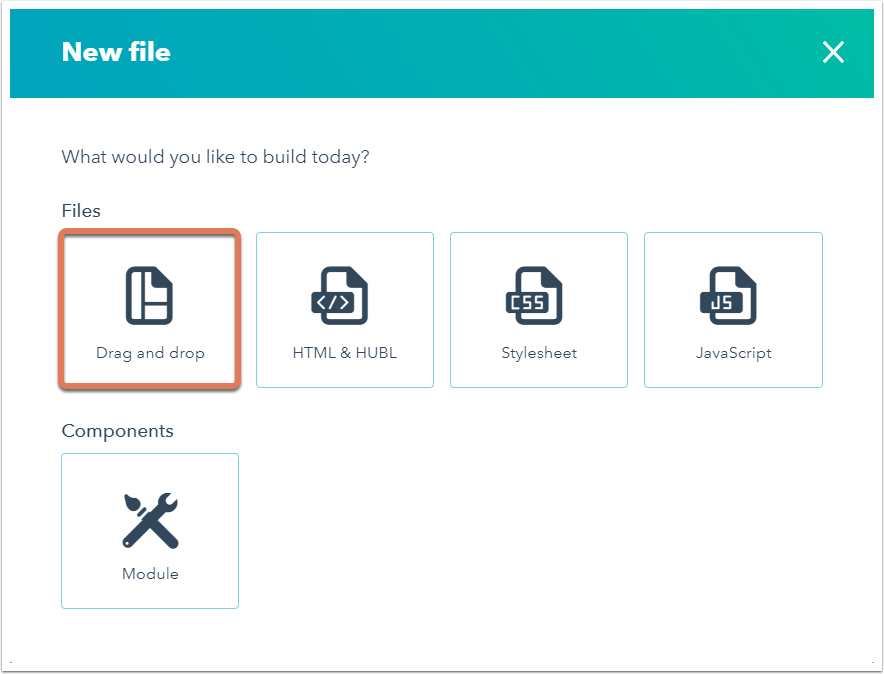
There are three types of templates in the HubSpot CMS:
- Page Templates
- Blog Templates
- System Templates
The type of template (Page, Blog, or System) determines what kind of content you can create using that template. For example, a blog template can only be used to make blogs, and a page template can only be used to make pages.
System templates are for your standard website pages, including your error pages, password prompt page, search results page, and subscription pages.

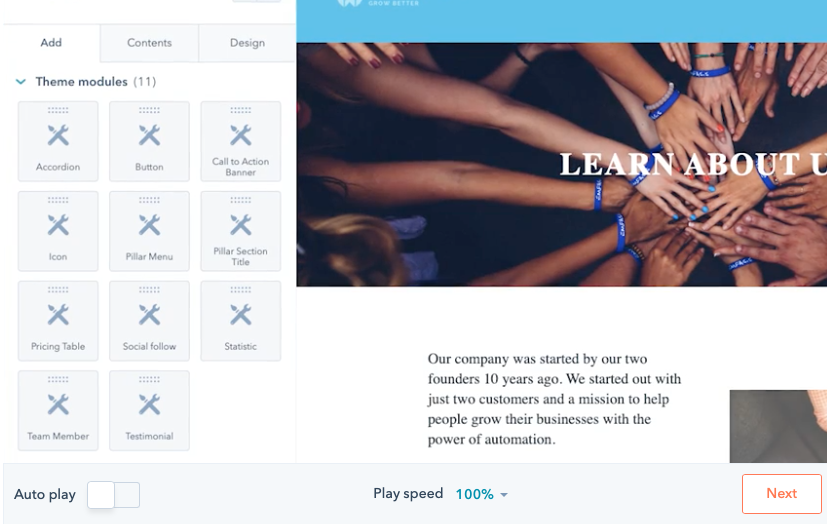
There are three main types of modules in the HubSpot CMS:
- Default modules
- Theme modules
- Custom modules
Default modules are included by default in the CMS and are the standard elements you would expect to see on a website, such as Rich Text, Images, Forms, and more.

Themes modules are modules that are designed specifically to work within your theme. They are built by the theme’s developer and will be included with your theme and match the styles you have set for your theme. For example, if you have a fitness studio website theme, then you may have a class listing module included with your theme.

Custom modules are built by developers for a specific purpose, such as a custom team member module or banner image module. These types of modules are great for more complex or specialized elements of your website that are not served by a default module. They have a ton of flexibility and can be customized by a developer or downloaded from the asset marketplace.
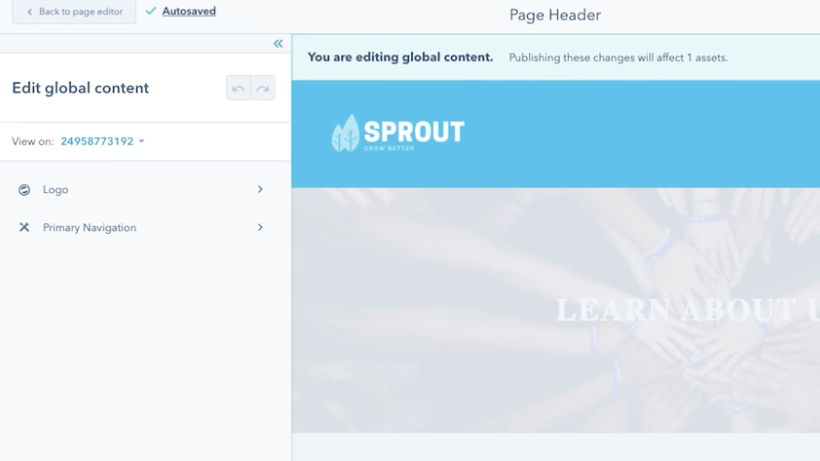
3.3 Templates will also contain global content. Global content is content you want to create once and then reuse across your website.
An example of global content is your website’s header and footer. You want these elements to look the same across your whole site to maintain visual consistency. Using global content will help accomplish this.

3.4 Always preview your global changes before publishing.
Make sure you’re aware of the impact of your change before you publish any changes to your global content.
A change to any of your global content will propagate globally. So, if you change your logo in your header, this will change on every single page on your website.
Keep all these principles in mind when you start creating pages and blog posts.
Remembering the relationships between the different assets you are using to create content will help you make smart decisions about changes to your themes, templates, pages, and global content.
“Students who join Agency M-1 gain invaluable insight working with real businesses to gain hands-on experience before leaving school. They build connections with executives in the business community and, in many cases, set the path for the beginning of a rewarding digital career.”
-- Brian Meek
Please consider following us on Social Media.
Also, enhance your LinkedIn profile as gain these skills and then apply them in a micro-internship! Learn how!


 Rachel Sheldon
Rachel Sheldon