In this blog post, we will be exploring both the purpose of your website and how to generate a positive user experience.
"When growing your business or brand, a well-made website is one of the most important tools you have in your toolbox. As a vessel often providing the first (and possibly only) interaction potential customers have with you, it can strongly influence their first impression of your company, agency or organization, so it's worth it to make your website as appealing and user friendly as you can."
What Is The Purpose Of A Website?
Your website is your most important digital asset. Everybody knows they need a website, but why exactly are websites so important? What is a website’s purpose? Why should I have a CMS?
1. Where do people first go to learn about your business?
Your website is the first place people go to learn about your products or services and find information about your business.

2. What is the job of your website?
Although other online presences, like your social media profiles, are important, your website is your home base online. It serves as your digital sales rep, working 24 hours a day, seven days a week to promote what your business has to offer. For these reasons, your website is critical to not only your marketing efforts but to your business as a whole. That's why it's highly recommended that every business looking to scale has a website.
When you think about your website, whether you have one yet or not, the first question to ask is: What is the job of your website? You can use the “Jobs To Be Done” framework, otherwise known as the Jobs Theory, to help determine this.
The Jobs Theory was developed by Clay Christensen at Harvard Business School, and it’s a helpful way to look at customer needs by focusing on their motivations.
3. The Jobs Theory
The idea of the Jobs Theory is that people have jobs in their life that need to be done, and they “hire” the best product or service to do it.
3.1 What is an example of a Jobs Theory?
Think about the saying, “People don’t buy a quarter-inch drill; they buy a quarter-inch hole.” This is a perfect example of the Jobs Theory in action. When someone purchases a drill, they’re hiring that drill to do the job of creating a hole in their wall.
People don’t buy a quarter-inch drill; they buy a quarter-inch hole.
Christensen’s theory was written with products and services in mind, but it can also be applied to websites. Ask yourself, “What is the job people are hiring your website to do?” Your site may have several different jobs. Some people may be coming there to find out about your pricing, while others might want to speak with your sales team.
Regardless of why people are coming to your site, it needs to help them accomplish their goals easily and efficiently. If not, you risk losing them for good.
3.2 Do consumers return to a site after a bad experience?
88% of online consumers are less likely to return to a website after a bad experience.

3.3 The “job-to-be-done” of your website
It’s important to determine the job your website is being hired to do and to execute that job.
Remember that the “job-to-be-done” of your website is the one that your audience determines, not you. Focusing on your visitors’ experience and seeing your site through their eyes will ensure that your website accomplishes the job it’s been tasked to do.
4. Why the User Experience on Your Website is Important
Have you ever had an experience when you visited a store and couldn’t find what you needed? You searched everywhere, but everything was disorganized. You tried to get help, but no one was there to guide you. You probably ended up leaving the store empty-handed and frustrated.
This was most likely a negative experience for you, and you probably didn’t go back to that store again.
Now, think about a time when you went to a store and had a positive experience. When you walked in the door, you could immediately tell where products were located since they were organized logically by categories. You found what you needed, made your purchase, and left happy.
This is the difference between a good user experience and a bad user experience.
4.1 What is a user experience?
User experience is how a person feels when interacting with a system. User experience is about making decisions based on the user’s needs.

4.2 What does the experience of the user look like?
The system could be physical like a grocery store or the dashboard of a car, or it can be digital like an app or a website. We are going to talk about the user experience on your website.
Instead of thinking about what you want from your website, focus on the experience your website visitors are having.
- How do they feel when they interact with the site?
- How easy is it for them to find what they need?
- Did they come with questions and leave with answers?
- Will their experience be delightful or frustrating?
These are essential questions to ask when designing the user experience of your website.
Creating a positive experience for your website visitors can turn them from strangers into customers, and eventually evangelists for your brand.
5. The Inbound User Experience

Attract visitors to your website, engage them with thoughtful content and design, and delight them with personal touches and an overall excellent experience.
A positive user experience is illustrated by the inbound methodology. An inbound-focused user experience will not only create a better experience for your users, but it will benefit your business as well.
For example, after incorporating suggestions from their community into their website, ESPN.com saw a 35% increase in revenue. The experience people have will make or break their image of you within the first milliseconds, and it will decide whether they are going to do business with you or not.
5.1 Your website is your number one digital asset
You have a very limited amount of time to make a good first impression on your website visitors.
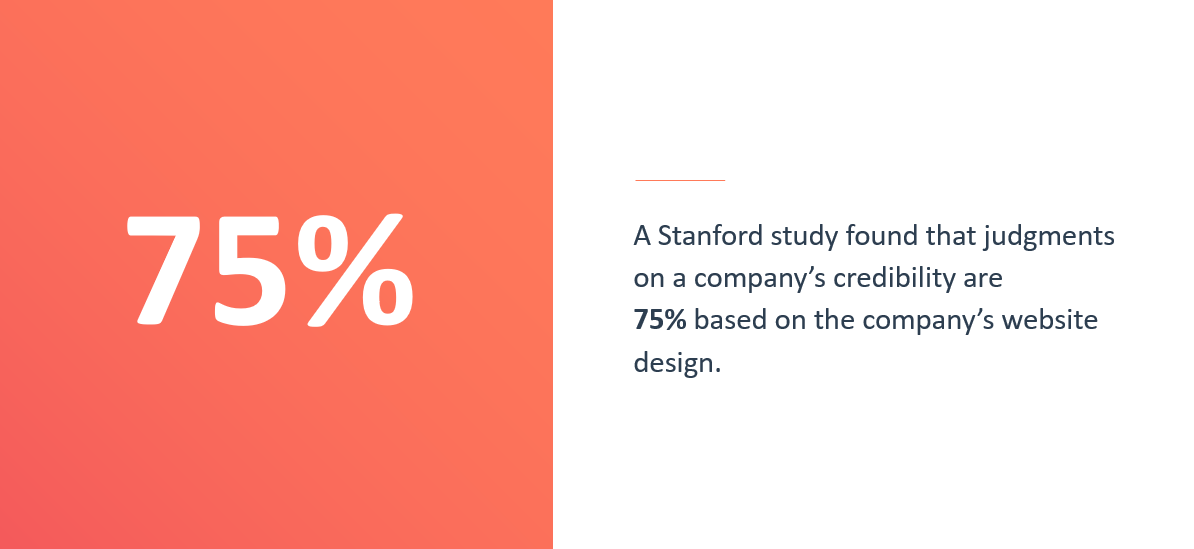
- How is your company judged by your website? A Stanford study found that judgments on a company’s credibility are 75% based on the company’s website design.

5.2 What does a good user experience do?
A website with a good user experience helps visitors accomplish their goals.
But, a website’s design is not just about looks. The interface is only one element of the overall user experience design of a website. It is the entire experience someone has when they land on your site, from your navigation to your copy, to the images or videos you choose to include.
So, understanding your visitors’ needs should be first and foremost when designing the user experience of your website. By keeping your user’s goals in mind, you’ll stay focused and have a set of guidelines to help you make decisions when it comes time to design your website.
What Are the Elements of a Good Website User Experience?
Designing a great user experience
Designing a great user experience is all about seeing your website through your users’ eyes. Every decision you make should be based on their needs and goals.
What are key characteristics of a good website user experience?
Five key characteristics of a good website user experience include:
- Useful
- Intuitive
- Consistent
- Accessible
- Appealing
1. Your website must be useful
People are coming to your website for a reason. They might be looking for your pricing, trying to chat with someone on your customer support team, or searching for your blog. If your website does not help visitors achieve their goals, then it is not useful, and they will leave as quickly as they came.
1.1 What are your user’s goals?
Get clear on what your user goals are. Conduct research and talk to your customers. Ask your users about their experience on your site. Surveys are a great way to get a large response from your audience about your website.
1.2 How should you ask your users about their experience?
Make sure to ask specific questions such as, “Why did you visit the site?” and “What were you trying to find?” Make things as straightforward as possible.
You can also invite your customers to chat with you by emailing them or posting on social media. You would be surprised by how many people are willing to talk to you and share their experiences. But if you are struggling to get responses, offer an incentive like a coupon or an exclusive content offer.
1.3 How do you get data indirectly from visitors?
To get data without reaching out to your customers directly, consider using heat mapping software.
1.4 How does heat mapping software work?
Programs like Hotjar or Lucky Orange analyze where people are spending time on your website and might be struggling. Hotjar focuses on behavior analytic for businesses and is integrated with HubSpot.
There are countless ways to perform user research and it’s a broad discipline.
2. Your website must be intuitive
2.1 Is your site intuitive? To create an intuitive website, make sure that each page answers one question at a time and asks visitors to take one action at a time. If a visitor does not know where to look or what is relevant to them, it can result in a confusing or negative user experience.

Providing too much information or asking too much of your visitors will confuse them and cause them to take no action at all. Simplify the experience by keeping each page focused on one question and one call-to-action. What do people need to know on this page, and what do you want them to do once they know it?
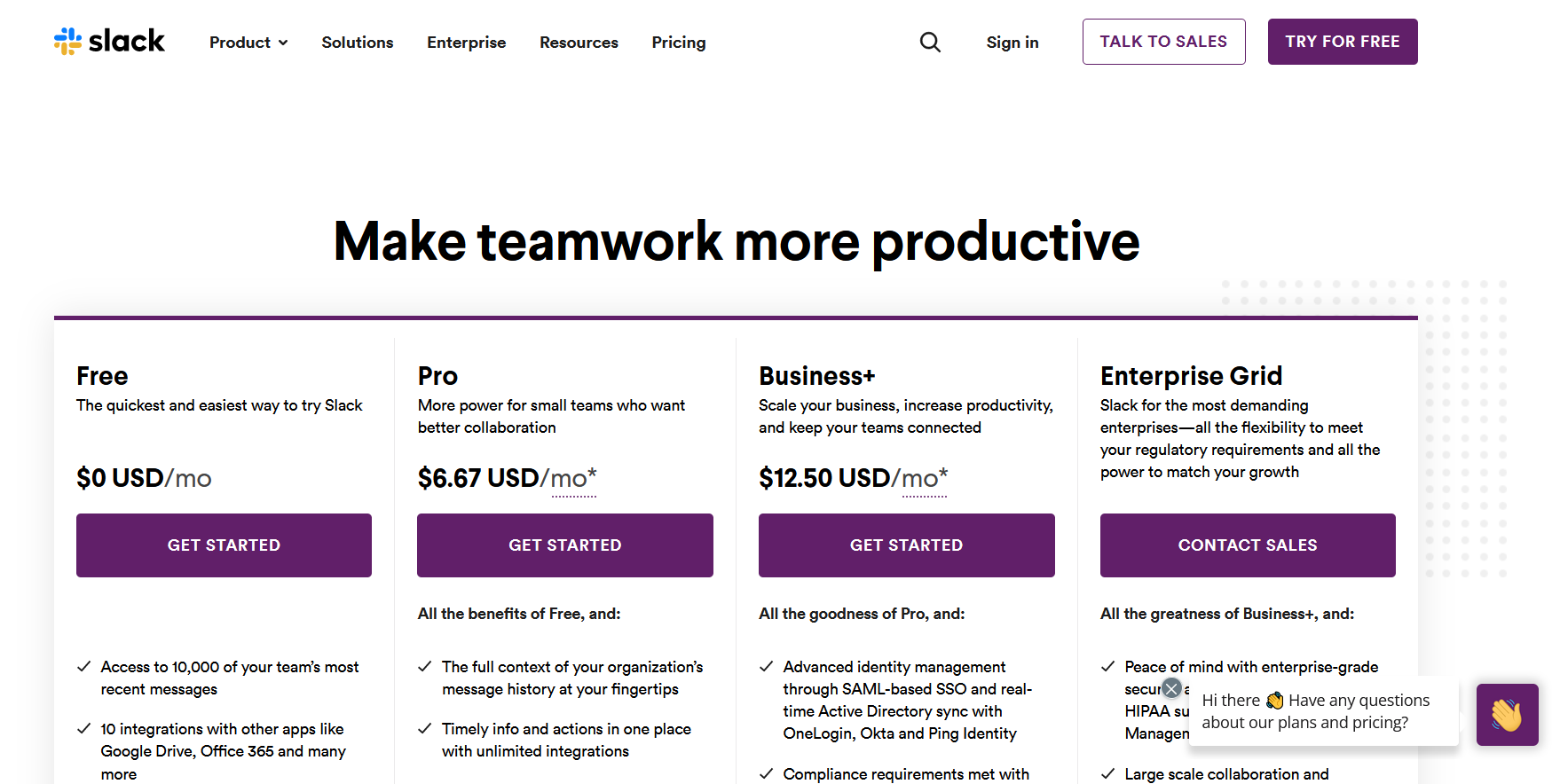
Take the pricing page for Slack as an example. People are coming to this page to learn about the pricing options for Slack and what features are available at each level. The page answers this question in a well laid-out table, and then prompts the visitor to “Get started.”

2.2 What is the 'Mere-Exposure Effect' and how do you use it?
The more familiar we are with something, the more we like it. Humans inherently like familiarity. Take advantage of the mere-exposure effect by creating consistency across your website. Aim for consistency in the design, page layouts, colors, fonts, and content.
3. Your website must be consistent
To ensure consistency across your site, establish style guides for both your visual and written content. Use a visual style guide. This lays out the guidelines for logos, fonts, colors, and page layouts. A written style guide establishes your tone of voice and language to use.
4. Your website must be accessible
An important element of your website’s user experience is accessibility. If you work with a web designer, they should manage web accessibility standards for things like readability for screen readers, color contrast, and font size. Accessibility also refers to how visitors access your content. A majority of people said that the most important element in website design is how easy it is to find information.
4.1 Create intuitive navigation
Help your visitors easily find the information they need by creating intuitive navigation menus. Your navigation is a critical piece of the user experience of your website, so it’s important to do research and prioritize what your users care about. Perform a card sort to determine how your navigation should be structured.
- What is card sorting? Card sorting is a research method used to help design or evaluate the information architecture of a website. There are open- and closed-card sorts.
4.2 How to perform an open card sort
- Write the names of your website pages on index cards.
- Lay the cards out in front of your test participants.
- Ask them to group the cards by similarity
- How do you use open card sorting? Repeat the card sort with each individual and notice any trends that emerge. How did people choose to group the pages on your site? Design your navigation to reflect these findings. If you have already decided on categories for your navigation, you can perform a closed card sort instead.
4.3 How to perform a closed card sort
- Give your test participants the categories you have decided on for your website navigation.
- Ask them to organize the index cards with the names of your website pages into those categories.
- What is usability testing? Usability testing is a way to evaluate your website by testing it with your users. Whether you perform a closed or open card sort, document the results from each person. Watch people use your website, virtually or in person, and note where they struggle. Then, make adjustments based on what you find.
- How is your navigation? Aim to have no more than seven menu items in your main navigation, and in most cases, have no more than three levels of sub-navigation. Include your navigation menu in the header and footer of your website to simplify navigation and keep visitors engaged.
5. Your website must be appealing
5.1 Is your website appealing?
It does not need to be flashy or complicated. Simple can be appealing. When people understand a page’s purpose and content at a glance, it creates a positive user experience.
Try these design elements to create an appealing website:
- Use white space
- Add a visual element
- Keep your design simple
- Focus on a single goal
5.1.1 Whitespace visually frames important information and shapes the focus of the reader.

5.1.2 A relevant image is a great way to convey a lot of information and support the page’s purpose. You can also include a video, which is proven to increase engagement.
5.1.3 A simple design can do wonders. Make sure your color and font choices are in line with your business’ branding. Even if your brand is fun and whimsical, your website still needs to be usable, not overwhelming. Balance bright colors with neutrals and try to stick to two fonts. Using a drag-and-drop website builder can make designing an appealing website easy.

5.1.4 Your website page content should support a single goal. You’re solving one goal per page, so choose your layout and the elements on the page wisely.
5.2 Keep your website current
Your users are always changing, so your website should not be stagnant. What worked yesterday might not work today. Ask yourself, “How can I simplify my website and help people achieve their goals quicker and easier?” Sometimes the easiest way to achieve this is by following the lead of others. Check out the Growth-Driven Design Course from HubSpot for more guidance on this topic as well as the Theme Marketplace, which hosts designs from professional website makers. Just remember, crafting a truly amazing user experience is iterative, an ongoing process.

“Students who join Agency M-1 gain invaluable insight working with real businesses to gain hands-on experience before leaving school. They build connections with executives in the business community and, in many cases, set the path for the beginning of a rewarding digital career.”
-- Brian Meek
Please consider following us on Social Media.
Also, enhance your LinkedIn profile as gain these skills and then apply them in a micro-internship! Learn how!


 Rachel Sheldon
Rachel Sheldon